Make Secure And Fast Websites With Google
- Whizzystack Solutions

- Jul 3, 2020
- 5 min read
In this article, let’s take a look at some of the tools that can help us make easily accessible websites with assured security. Google has made an announcement that they will be evaluating page experience as a ranking criteria. And to achieve this they will use Core Web Vitals metrics as its foundation.
What Are Web Vitals?
Web Vitals are quality signals key to delivering great UX on the web This Chrome extension measures the Core Web Vitals, providing instant feedback on loading, interactivity and layout shift metrics.

Core Web Vitals
Core Web Vitals are the subset of Web Vitals that apply to all web pages, should be measured by all site owners, and will be surfaced across all Google tools.
The three pillars of 2020 Core Web Vitals are
1. Loading performance (how fast does stuff appear on screen?)
2. Responsiveness (how fast does the page react to user input?)
3. Visual stability (does stuff move around on screen while loading?)
They are captured by the following metrics:
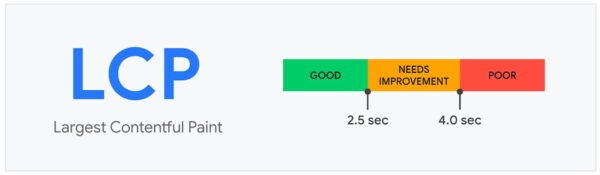
1. Largest Contentful Paint
This estimates to what extent it takes for the biggest part of the content to show up on the screen. This could be a picture or a block of text. A good score gives clients the inclination that the site loads quicker.

Here is an example of how it works;

In this example, the Instagram logo is loaded relatively early and it remains the largest element even as other content is progressively shown.
In the first frame of the Instagram timeline, you may notice the camera logo does not have a green box around it. That's because it's an <svg> element, and <svg> elements are not currently considered LCP candidates. The first LCP candidate is the text in the second frame.
LCP is primarily affected by four factors:
Slow server response times
Render-blocking JavaScript and CSS
Resource load times
Client-side rendering
2. First Input Delay
The First Input Delay measure the time it takes for the browser to respond to the first interaction by the user. The faster the browser reacts, the more responsive the page will appear.

FID is a metric that measures a page's responsiveness during load. As such, it only focuses on input events from discrete actions like clicks, taps, and key presses.
Other interactions, like scrolling and zooming, are continuous actions and have completely different performance constraints (also, browsers are often able to hide their latency by running them on a separate thread).
The following tools are used to measure FID:
FID requires a genuine client and in this way can't be estimated in the lab. Nonetheless, the Total Blocking Time (TBT) metric is lab-quantifiable, associates well with FID in the field, and furthermore catches gives that influence intelligence. Enhancements that improve TBT in the lab ought to likewise improve FID for your clients.
3.Cumulative Layout Shift
The sum total of all individual layout shift scores for every unexpected layout shift that occurs during the lifespan of the page.

To do this, the browser looks at the viewport size and the movement of any unstable elements. The score is measured by the sum of the impact that shift has, and the distance of the shift.
TOOLS FOR IMPROVEMENT
Now lets explore few tools that enhance web optimization:
LIGHTHOUSE 6.0:

Lighthouse 6.0 is an automated website auditing tool that helps developers with opportunities and diagnostics to improve the user experience of their sites. It's available in Chrome DevTools or as a browser extension.
In its latest version, developers have focused on providing insights based on metrics that give a balanced view of user experience quality against critical dimensions. To ensure consistency, support for the Core Web Vitals has been added. The most significant change coming with Lighthouse 6 is a complete overhaul of its scoring algorithm, some adjustments to the weights based on user feedback have been made.
Updates: NEW METRICS, CORE WEB VITALS LAB MEASUREMENT, AN UPDATED PERFORMANCE SCORE
CHROME DEVTOOLS:
Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. DevTools can help you edit pages on-the-fly and diagnose problems quickly, which ultimately helps you build better websites, faster. The latest advancements are:
To reduce notification fatigue and clutter of the Console, they’ve launched the “Issues Tab” that focuses on three types of critical issues to start with: Cookie problems, Mixed content and COEP issues.
To emulate deficiencies-Open the Rendering tab and use the new Emulate vision deficiencies feature to get a better idea of how people with different types of vision deficiencies experience your site.

The new Experience section of the Performance panel can help you detect layout shifts. Cumulative Layout Shift (CLS) is a metric that can help you quantify unwanted visual instability and is one of Google's new Core Web Vitals.
After recording your load performance, the Performance panel now shows Total Blocking Time (TBT) which is the measure of First Input Delay, which is one of Google's Core Web Vitals.
Updates: ISSUES TAB, COLOR DEFICIENCY EMULATOR AND WEB VITALS SUPPORT
TOOLING.REPORT
“The web is a complex platform and developing for it can be challenging at the best of times. Build tools aim to make a web developer’s life easier, but as a result build tools end up being quite complex themselves. To help web developers and tooling authors conquer the complexity of the web, we built tooling.report”, says Dion Almaer, Director of the Web Developer Ecosystem at Google.
It gives an overview of the features supported across a selection of popular build tools. It explains the tradeoffs involved when choosing a build tool and document how to follow best practices with any given build tool.

We designed a suite of tests for the report based on what we believe represents the best practices for web development. The tests allow us to determine which build tool allows you to follow what best practice and we worked with the build tool authors to make sure we used their tools correctly and represented them fairly. As an initial set, they investigated webpack v4, Rollup v2, and Parcel v2 and they also tested Browserify + Gulp since a large number of projects still use this setup.
The tooling.report is built with the flexibility of adding more build tools and additional tests with help from the community.
Conclusion
Each time Google officially declares that they will be adding another feature to the calculation, there is a great deal of clamor in the community. We have given some insights about the recent updates.
Toward the day's end, the entirety of the Core Web Vitals mirror a desire from both Google and clients for better client experience on the web.
We will be happy to answer your questions on designing, developing, and deploying comprehensive enterprise web, mobile apps and customized software solutions that best fit your organization needs.
As a reputed Software Solutions Developer we have expertise in providing dedicated
remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to get in touch with us!


Comments