How Indigo. Design Testing Usability Takes The Guesswork Of Web Design
- Whizzystack Solutions

- Sep 3, 2018
- 8 min read
Usability is important for a website’s success, but it could be hard to nail down in early layout and improvement stages without a little assist.
It’s now not as even though the research and preparation you do for a new website won’t come up with insights on the way to build something that’s both stunning and functional. And having a rock-strong design device and designer-developer handoff will certainly assist you bring satisfactory manipulate and consistency in your web page.
However, it’s no longer always enough.
While you could make studies-sponsored assumptions about how traffic will respond in your internet site or app, it’s all theory until you get it into the palms of real users.
Today, I need to examine the procedure of usability testing: what it is, while you ought to use it and how to generate facts-backed insights while developing your website using Indigo.Design.
What Is Usability Testing?
Usability trying out is a technique used to assess how easy it is to get round a internet site or app and to complete particular tasks.
It puts the focal point on what humans do instead than gather critiques on how they like the design. In different words, usability testing allows you to gather behavioral comments to ensure the website truely does what it’s speculated to do.
To behavior a usability test, you need to place your site or app within the palms of target users. The records gathered from these exams will then help you reshape the site into something that’s streamlined and better tailored in your users’ preferred journey.

Usability Testing With Indigo.Design
You can start conducting usability assessments as early because the prototyping degree. And, really, minimum feasible merchandise are the pleasant types of websites and apps to test as it’s less expensive to iterate while you’re nonetheless in development. Plus, user remarks at this early level will preserve you from losing time building out capabilities or content that users don’t need or want.
To be clear, we’re not speaking approximately soliciting opinions from stakeholders. What we want to realize is whether or no longer real users can use your internet site or app successfully.

Just maintain in mind that you want to convey a conceivable prototype to the table. That means:
A prototype that’s rich sufficient to guide the usability responsibilities you’re going to check.
A medium-constancy solution that strikes the proper stability among empty-shell-of-a-internet site and ready-for-launch. It might not be pretty, but it has to be interactive.
1. ADD YOUR PROTOTYPE TO INDIGO.DESIGN
Adding prototypes to Indigo.Design is easy. The first choice is to add a prototype out of your computer. The following record codecs are accepted:
PNG,
JPG,
GIF,
Sketch.
The second alternative is to feature the Indigo.Design plugin to Sketch and sync your prototypes to the cloud. If you’re going to apply this device to simplify handoff, this plugin is going to be a huge time saver.

Once your prototype is loaded, hover over it and click “Edit Prototype”.
If you haven’t but confirmed that every one interactions are properly installation internal Sketch, you can do that from in the Indigo.
If the interactions aren’t properly set up, contend with that now. Create the hotspot on the interface at the left and then drag it to the corresponding card on the right to create an interaction.
2. CREATE A NEW USABILITY TEST
From the identical dashboard wherein prototypes are uploaded, you’ll begin your first usability take a look at. You can try this from considered one of places. You can hover over the prototype you need to check and create a brand new one.
The other alternative is to go to the Usability Tests tab and begin the check there. This is wherein you will in the end go to control your usability assessments and to check your take a look at results, too.
Essentially, what you need to do with this tool is:

Determine which “tasks” you want to test. These should be crucial steps that get your customers to finish preferred goals (theirs and yours).
For example, with this being a finance control app, I anticipate users to in general use this to create new budgets for themselves.
To create the “expected achievement direction”, you need to interact together with your prototype precisely as you’d count on and need your users to on the stay product.
Walk via your internet site or app on the proper a part of the screen.
When you’re done, confirm your work at the left earlier than transferring directly to create different tasks you’ll be including in the take a look at.
3. PUT THE FINISHING TOUCHES ON YOUR TEST
Creating tasks by myself won’t be enough to acquire the kind of statistics you need out of your customers.

For instance, if that is an MVP, you might want to provide an explanation for that the revel in can also sense a little tough or to provide history on the answer itself (why you’ve built it, what you’re trying to do with it) so they’re not distracted with the aid of the design.
Don’t worry about your users misplacing these details of their e-mail invitation. There’s a place to encompass these notes inside the context of your usability take a look at.
Go to the “Test Settings” tab:
Under “Messaging to expose participants”, this offers you the opportunity to encompass a welcome message with your check. This may be a blanket welcome statement or you may provide more context on the tasks in case you experience it’s needed.
The thank-you declaration is also useful as it offers an end-cap to the check. You can both thank them for their time or you may offer them with the next steps or information on what to expect about the product (maybe there are more usability exams to come).
Before I circulate on, I need to fast call your interest to the “Success Criteria” toggle at the top of this section: Test Setting
When enabled, this setting best permits for two effects:
Pass
Fail
I’d say that you should depart this toggle set to “Off” in case you want this device to help you detect alternative paths. I’ll display you what which means in just a little bit.
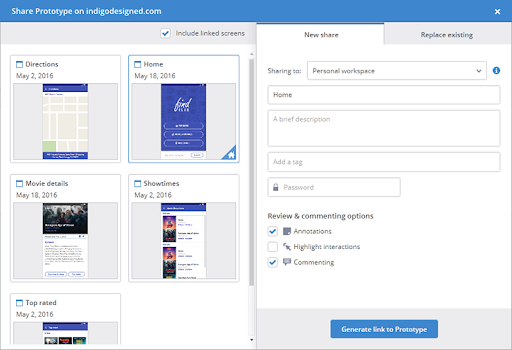
For now, it’s time to grab your usability take a look at link and begin sharing it with your participants.
4. REVIEW YOUR USABILITY TEST RESULTS

Your test consequences can always be found beneath your Usability Tests dashboard in Indigo.Design.
If you’re logging into the platform, you’ll discover an outline of all your take a look at results, past and present.
You can get a greater in-depth take a look at your effects by means of commencing the check.
On the left, you’ll see your test outcomes by using task. They’re broken up into:
Success rate: The percentage of users that took the precise steps you defined for the task.
Accomplished task: The range of users that completed the task. If you didn’t enable “Success Criteria”, this result will display all customers who took the expected achievement route as properly as alternative success paths.
Avg. Time on task: The quantity of time it took customers to get through the task.
From this alone, you could tell pretty a chunk approximately the route you’ve laid before your customers and how properly-tuned it's miles to their mindsets and needs.
However, the right facet of the display screen offers us a higher have a look at in which things may also have long past awry and why.
The top a part of the screen shows us the unique steps we laid down. Anywhere there’s a purple mark and various in crimson is where our test topics deviated from that course.
This is much extra effective than heatmap checking out which best truly gives us a general concept of wherein the customers’ recognition is. This truely shows us that there’s some thing either incorrect with the layout of the page or possibly the content itself is poorly categorised and confusing.
Let’s look a bit closer at the lowest of the display screen and the course information we need to play with:
Blue circles represent predicted interactions,
Red diamonds represent sudden interactions,
Orange squares represent that the participant requested help.
This shows us what the predicted success course gave the look of and how long it took to complete on average.
You can click on the stats for “Alt. Success Path” and “Failed Path” to view how matters went in your different participants.
When we allow leeway in phrases of achievement criteria, we get a chance to see the alternative fulfillment paths.
This is useful for multiple reasons. First, if there are sufficient users who took the equal route and there were more of them than the ones at the success course, it might be well worth reshaping the pathway entirely. If the opportunity path is extra logical and efficient, it might make experience to dispose of the course much less traveled.
Secondly, the alternative success direction together with the failed path indicates us wherein friction happens along the way. This enables us to see wherein our customers’ breaking points surely are. Not that we ever need to push our customers to the edge, but it’s top to have a experience of what varieties of interactions just don’t work.
For instance, let’s say one of the buttons calls for a right-click in place of a ordinary click. I recognize this is some thing I’ve encountered in some tools and it drives me nuts due to the fact it’s almost continually unexpected and counterintuitive. I wouldn’t abandon the experience over it, however your customers might.
So, via comparing the opportunity achievement direction with the failed course, you may figure out what those styles of deal-breakers are much extra easily.
LOOK A LITTLE DEEPER
I realize the numbers and pathway steps are simply important to examine however don’t forget to examine the different facts left at the back of by means of your participants.
For instance, in case your customers enabled browser recording, you could “Play Video” and watch them in reality go through it.
If now not, you could nevertheless use the “View course” link to watch the real steps they took (in the event that they weren’t the anticipated blue-circle steps).
This particular view is probably extra beneficial to you than video since you could music the real clicks on each static page. Not handiest do you see every a part of the website wherein they clicked, however you furthermore mght see in which order they made those clicks.
And like I said before, if you could identify developments in which these alternative fulfillment paths or failed paths took your users, you could greater quickly stamp out problems in your web design. It’s only when those clicks are throughout the area or users give up on finishing any of the responsibilities which you have a real problem.
Wrapping Up
Using a design device does now not robotically imply correct usability. You want a good way to design more than simply always beautiful UIs.
That’s what’s so satisfactory about the answer we’ve simply seemed at. With usability testing constructed into Indigo.Design, the focus isn’t simply on delivery pixel-best websites. Whether you intend on doing moderated or unmoderated usability testing, you currently have a device which could as it should be map your customers’ journeys and the problems they would in any other case face.
As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to get in touch with us!
This article is contributed by Ujjainee. She is currently pursuing a Bachelor of Technology in Computer Science . She likes most about Computer Engineering is that it allows her to learn and be creative. Also, She believes in sharing knowledge hence is very fond of writing technical contents for the same. Coding, analyzing and blogging are things which She can keep on doing!!


Comments