Designing Speech Prototypes for the Future
- Whizzystack Solutions

- Nov 4, 2018
- 10 min read
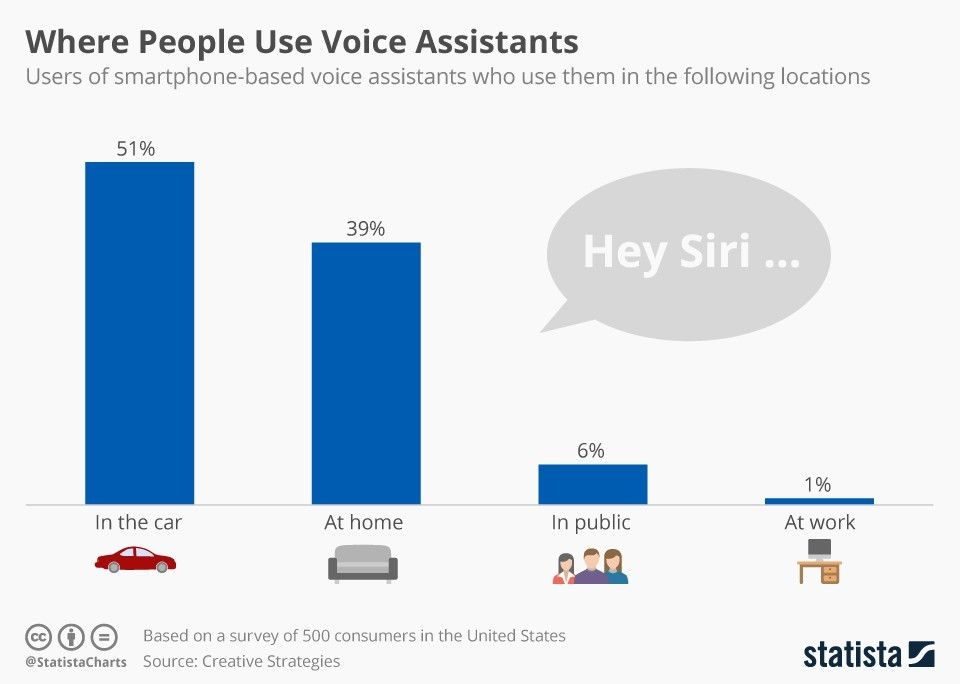
Voice-enabled interfaces are challenging the lengthy dominance of graphical user interfaces and are fast becoming a common part of our every day lives. According to a survey run by way of Adobe, 76 percent of clever speaker proprietors extended their usage of voice assistants during the last year.
In this article, I’ll proportion a flow that you could use to create voice-based reports. But before we dive into the particular hints on how to design for voice, it’s critical to understand the user expectations about it.
Why Do People Expect More From Voice?
Voice User Interfaces (VUIs) not handiest introduce a trade in a way human beings interact with machines, but in addition they enhance the bar for the fine of interaction. When people interact with GUI’s and have issues with them, they frequently blame themselves, however when people engage with VUIs and are unable to finish a assignment, they blame the gadget.
Why is that? Well, talking is the maximum obviously handy medium for communication among humans, and people are confident in their speakme skills. This can have an immediate impact on the retention price: A 2017 record by means of Voicelabs states there’s most effective a 6 percent danger a user could be active in the 2d week after downloading a voice application.
Design Process
Many designers assume that designing voice-based stories is completely unique from graphical user interfaces. That’s not real.
Designing voice-primarily based reports isn't always a brand new path in UX layout; it’s a next herbal step. It’s viable to adapt the layout system that we use for visible interfaces for voice-primarily based merchandise.
There are 5 steps should take vicinity before starting improvement a voice product:
Research
Define
Create
Test
Refine
The tremendous aspect about this method is that it can be carried out to all types of voice interfaces, whether it's miles a voice-enabled, voice-best or voice-first.
1. RESEARCH
Similar to any other virtual product we layout, we want to use consumer-first layout inside the context of voice user interfaces. The goal of user studies is to recognize the needs and behaviors of the target user. The information you accumulate throughout this step could be a basis for product requirements.
Identify The Target Audience
Defining and discovering the target market of a product must be one of the first steps inside the design system.
Here’s what to cognizance on at some point of this step:
Look on the current experience and how the customers are fixing their problem now. By figuring out ache points, you’ll find the cases where voice can benefit your customers.
User language. The genuine terms that a target user uses while they talk with other human beings. This facts will assist us to layout a device for distinctive utterances.
2. DEFINE
During this step, we need to shape our future product and outline its abilties.

Define Key Scenarios Of Interaction
Scenarios come before specific ideas for app — they’re a way to think about the reasons a person might need to use a VUI. You want layout scenarios that have high price for your target customers. If you've got many scenarios and do no longer understand which ones are vital and which can be now not, create use case matrix to evaluate every individual state of affairs. The matrix will inform you what situations are primary, what are secondary what are nice-to-haves.
Make Sure Key Scenarios Work With Voice
There need to be a compelling reason to use voice. Users must be able to resolve the problem faster or more effectively the usage of voice than any of the alternative stories.
A few commonplace cases while voice interplay might be best for customers:
When person’s arms are busy (whilst using or cooking);
When the use of voice is an simpler and greater natural manner to have interaction (for instance, it’s much less difficult to inform your clever speaker to “Play Jazz” rather than jump to a media center and pick out the proper option using a GUI).
Your goal for this step is to perceive both commonplace and precise instances that your users will gain from. It’s additionally essential to do not forget the restrictions of voice interactions. For instance, selecting from a long list of menu gadgets is complex with voice interactions. A excellent rule of thumb is to preserve selections short and to the point — 3 choices maximum. If you locate you have got greater than 3, it’s best to reframe the situation.
3. CREATE
With voice prototypes, it’s critical to begin on the drawing board. The first step is to address the voice consumer flows of your revel in, which is the premise from which all person interplay will map again to.
Use Storyboards
Storyboards visualize interactions and flows in context and make them sense extra realistic.
Write Dialogues
Dialogues are the constructing blocks of voice consumer flows. For each key scenario that the voice app will support, start creating conversational dialogues between the person and the app. Strive to make interacting with the app as familiar as having a regular conversation with a real person. Human conversation is complex; it often has many twists and turns. It might be essential to take this into account whilst working via your situations and writing dialogues.

A few general hints for growing notable dialogues:
Reduce the variety of steps it takes to complete a assignment. Try to get rid of unnecessary facts and questions wherever feasible. Design ought to resolve the person’s trouble with the minimum number of steps. Remember that the longer it takes to complete the venture, the less enjoyable the revel in becomes. No one likes merchandise that drain on their valuable time, and this is specially true for repetitive obligations. Your app must provide a satisfying consumer enjoy whether or not it’s the primary time a user completes the challenge, or it’s the a centesimal time this month.
Don’t train “commands”. Given how tough discovery may be in voice, some designers attempt to train users commands so that they realize what to mention. Don’t do that. Phrasing need to be herbal and intuitive, so customers will understand what to mention mainly situations.
Be short together with your questions and responses. It’s relatively easy to overload users with too much statistics while you use long sentences. Try to simplify messages to their essence wherever feasible. Users enjoy concise and well-defined statistics from VUI. Think approximately what records is primary, and what facts is secondary. Follow the precept of Maximum of Quantity which says that a speaker gives the listener as much records as is important to advance the perceived purpose of the interaction however now not too much.
User: “Where’s a very good region to head for pizza?”
System: “I have 5 locations for you. The first one is “Pizza & Pasta” is located on 1300-1398 Diamond St San Francisco, 15 minutes far from you, open from 8:00 AM till 8:00 PM, the second is “Italy” which is located on 4100-4148 20th St San Francisco, 1 hour faraway from you, open from 9:00 AM until 6:00 PM,...”
The talk tries to provide all options in a unmarried turn. It’s better to try and narrow down the list through asking a clarifying question:
User: “Where’s a terrific place to go for pizza?”
System: “There are several pizza restaurants in the area — would you want to walk, or drive?”
Handle Errors
No depend how good your VUI may be, one element is for sure: things will cross wrong. And you want to layout for those situations. Graceful coping with of errors is one of the biggest challenges you’ll face whilst designing for voice and it’s vital to begin thinking about it right at the time when you write your dialogues.
Here are a few not unusual cases that can purpose blunders states:
Misspellings Some customers can mispronounce phrases and the natural language processing device won’t understand the request.
Ambiguity Even between humans, speech is every so often ambiguous. For example, someone may say “Good” and that would be described as ‘Yes, I agree’ or just be a demonstration that they’re listening.
Cases whilst the machine is unable to offer treasured information for customers. For example, the person wants to ebook a flight, but the machine doesn’t have relevant alternatives.
In all cases, the talk shouldn’t turn out to be in a dead quit; the gadget should offer valuable options. Always try to get the dialog returned on music.
Let’s test out the primary example:
User: “Book me a flight from San Diego to Dallas on Monday.”
System: “I couldn’t discover any flights from San Diego to Dallas on Monday.”
It’s glaring that users face a dead stop. However, it’s relatively smooth to regulate the dialog to offer a few options for users:
User: “Book me a flight from San Diego to Dallas on Monday.”
System: “I couldn’t locate any flights from San Diego to Dallas on Monday. Would you like to look for another date?”
Another example for food ordering app:
User: “What’s the ZIP code for delivery?”
System: “Hmm, 811415”
User: “This ZIP is invalid. Try again.”
Not simplest the word “Invalid” is too technical, but it also doesn’t help get the person again on track. It’s better to offer a consumer a touch so that they can recognize what they have to do next:
System: “What’s the ZIP code for delivery?”
User: “Hmm, 811415”
System: “This ZIP is longer than expected. It ought to be five digits, no longer six.“
User: “81415”
Reflect Your Unique Identity
All voices venture a character whether you propose for one or no longer. Don’t leave your VUI personality to threat, replicate your specific emblem and identification in dialogues you write. Imagine how your perfect employee ought to interact with clients and attempt to reflect it within the wording of your dialogues.
Tone of voice has measurable affects on customers’ perceptions of a product. That’s why it’s important to don't forget the emotional desires of your customers when selecting a tone.
Bake Empathy In Interactions
Voice interfaces should take user feelings into account. People like now not most effective pleasant humans but additionally friendly computers. For example, whilst someone wants to e-book a ticket for a flight and presents data about a trip, the machine would possibly respond ‘Sounds like a a laugh trip!’ The response have to be slightly special every time to prevent a sense of interaction with a machine.
Confirm When A Task Has Been Completed
It’s vital to consider in which within the communique waft the users want confirmations. Usually, human beings assume a final confirmation on the quit of a talk. For instance, while a user schedules an event, they may want to hear the “The event is in your calendar now.” Another regular state of affairs is a checkout drift — permit the consumer realize that the transaction has been correctly recorded.
Use specific confirmation for crucial moves and implicit for ordinary responsibilities. For example, in case you ask your Alexa to send money in your friend, a person probably wants to pay attention “The [amount of money] was despatched to [name of the person]” in preference to just “OK.” At the equal time, when you ask Alexa to turn off the lights in a garage, hearing “The lights within the garage are off” all the time is probably too much, so be sure to test confirmations cautiously to find out what confirmations your customers experience is important on the way to experience successful with the VUI.
Leverage Context
A appropriate conversational device keeps tune of the dialog, memorizing all previous turns and of preceding interactions. A solid device will use this facts to create a better revel in for customers by providing a greater personalized experience.
For example, whilst a person orders pizza, the device may remind them approximately their preceding order:
User: “I want to reserve a pizza.”
System: “Last time you ordered Quattro Formaggio from Pizza & Pasta. Do you need to order it again?”
User: “Yay, I do!”
Cover Alternate Phrases
People can use exceptional words to describe the equal issue, and it’s critical to take this moment under consideration whilst designing your VUI. For each voice person drift that you designed inside the previous step, consider the different ways users could phrase those requests. Consider word versions and synonyms that they could use.
Depending at the capabilities of your voice product, the range of utterances that customers can vocalize whilst interacting with VUI can effortlessly run into the hundreds, making the task of mapping them out sincerely complex. Fortunately, there are special tools available that will help you with that. For instance, in case you design apps for Alexa, you may use Amazon Echo Utterance Expander for that cause.
Test Your Dialogues
Now if you have all of your dialogues written, it’s time to begin testing them. Why? Because the manner we communicate is far much less formal than the way we write. To make sure you design dialogues that sound herbal, it’s crucial to check them earlier than moving to prototyping. Two simple techniques will assist you do it:
Record and play audio together with your dialogs. You’ll listen nuances of phrases and sentences that just aren’t herbal.
Role play conversations to make certain they’re herbal and intuitive. A technique known as ‘Wizard of Oz’ will assist you quick identify the problems for your dialogues. If you’re Mac user, you may use a device called Say Wizard to make matters less difficult.
Prototype Your App
Now that we’ve written, mapped and tested our dialogues we can sooner or later circulate directly to designing and prototyping the revel in. Adobe XD makes it easy for designers to create a working prototype for voice-enabled Amazon or Google apps and check it with actual customers. The tool allows you to prototype the real voice inputs and outputs for the app. A standard interplay consists of person input and gadget responses:
To design user requests, we need to create voice triggers. To upload a new voice trigger, drag a connector from an detail in one artboard to another. When the attributes menu opens, select Voice from Trigger menu and add your utterance within the Command field.
Speech Playback will simulate the reaction of the voice app. To add Speech Playback, you need to choose Time as the Trigger and set the motion to Speech Playback.
Adobe XD permits you to prototype for voice-first merchandise like the Amazon Echo Show, and voice-only products including Google Home.
Last but now not least, if you design Amazon Alexa Skill for Amazon Echo Show or Amazon Echo Spot, XD presents a VUI package for those gadgets. You can download it here. This VUI kit offers all of the building blocks you need to get began building an Alexa skill.
4. TEST
Testing is a mandatory a part of the design technique. Without checking out, you can’t say whether or not your app will paintings for your users or no longer.
Test Your Prototypes With Target Users
Conduct usability testing periods with representatives from your audience, and have a look at how users interact with your app. Track the tasks completion fee and CSAT (Customer Satisfaction Score). If viable, try to report a video for each session.
Use Test Simulators
Both Amazon and Google provide checking out gear that permit you to test your Skill or Action in simulation of the hardware gadgets and their settings. This trying out will deliver you a very good experience for the voice revel in inside the actual world.
5. REFINE
Refine the voice software after sending it to the market.
Collect Analytics
Once you’ve rolled out your app, you have to track how the app is getting used with analytics. Here are a number of the important thing metrics to keep an eye out for are:
Intents and utterances,
User engagement metrics,
Behavior flows.
Most of the metrics you want you will find inside your Skill developer account without any additional coding.
Conclusion
Human-pc interaction has by no means been approximately graphical user interfaces. First and foremost, it has constantly been approximately verbal exchange. It’s obvious that voice will be a natural manner for the new generation of customers to interact with technology, and as a designer, you must be geared up for these new demanding situations and the possibilities they release for new ways of searching at interaction design.


Comments