Building A Facial Recognition Web Application With React.
- Whizzystack Solutions

- Jun 9, 2020
- 17 min read
Updated: Apr 14, 2021
In this article, will tell what Adeneye David Abiodun explains some way to create a face recognition internet app with React by victimization the Face Recognition API, still as a result of the Face Detection model and Predict API. The app built-in this text is associate degree analogous to the face discoverion box on a pop-up camera in an extremely itinerant — it’s able to observe a human face in any image fetched from the net.
NOTE: Please note that in order to follow this article in detail, you will need to know the fundamentals of React.
If you're getting to build an identity verification net app, this text can introduce you to a simple means of desegregation such. During this article, we'll take a glance at the Face Detection model and Predict API for our face recognition net app with React.
What Is Facial Recognition And Why Is It Important?

Facial recognition could be a technology that involves classifying and recognizing human faces, largely by mapping individual face expression and recording the distinctive quantitative relation mathematically and storing the info as a face print. The face detection in your mobile camera makes use of this technology.
Facial recognition could be a bio-metric technology that uses distinguishable facial expression to spot someone. Allied research expects the bio-metric identification market to grow to $9.6 billion by 2022. Today, it’s employed in a range of how from permitting you to unlock your phone, bear security at the field, purchase merchandise at stores and within the case of soul and musician Taylor Swift it absolutely was wont to determine if her glorious stalkers came through the gate at her Rose Bowl concert in could 201

Today, we've a bent to unit of measurement inundated with data of all kinds, but the plethora of icon and video data offered provides the datasets required to make identification technology work.
Identification systems analyze the visual data and plenty of images and videos created by high-quality telecommunication system (CCTV) cameras place in our cities for security, smart phones, social media, and completely different on-line activity. Machine learning and engineering capabilities inside the package map distinguishable countenance mathematically, look for patterns inside the visual data, and compare new photos and videos to completely different data detain identification databases to check identity.
How Facial Recognition Technology Works?
Facial recognition is associate increased application bio-metric software package that uses a deep learning algorithmic rule to check a live capture or digital image to the keep face print to verify individual identity.
However, deep learning may be a category of machine learning algorithms that uses multiple layers to more and more extract higher-level options from the raw input.For instance, in image process, lower layers could establish edges, whereas higher layers could establish the ideas relevant to somebody's like digits or letters or faces.
Facial detection is that the method of characteristic somebody's face inside a scanned image; the method of extraction involves getting a facial region like the attention spacing, variation, angle and quantitative relation to work out if the thing is human.
Boston's mountain peak landing field additionally ran two separate tests of bio-metric identification systems at its security checkpoints mistreatment volunteers.
Over a 3 month amount, the results were unsatisfying. In line with the Electronic Privacy data Center, the system solely had a sixty one.4 p.c accuracy rate, leading landing field officers to pursue alternative security choices. Humans have invariably had the innate ability to acknowledge and distinguish between faces, however computers solely recently have shown an equivalent ability.
Within the middle Sixties, scientists began work on mistreatment the pc to acknowledge human faces. Since then, bio-metric identification software system has return an extended manner.
An Introduction to Clarifai

In this tutorial, we are going to be mistreatment Clarifai, a platform for visual recognition that provides a free tier for developers. They provide a comprehensive set of tools that change you to manage your computer file, annotate inputs for coaching, produce new models, predict and search over your knowledge. However, there are different face recognition API that you simply will use, check here to check a listing of them. Their documentation can assist you to integrate them into your app, as all of them nearly use constant model and method for detective work a face.
Getting Started With Clarifai API
In this article, we have a tendency to square measure simply specializing in one in all the Clarifai model known as Face Detection. This specific model returns chance scores on the probability that the image contains human faces and coordinates locations of wherever those faces seem with a bounding box.
This model is nice for associate one building an app that monitors or detects human action. The Predict API analyzes your pictures or videos and tells you what’s within them. The API can come an inventory of ideas with corresponding chances of however seemingly it's that these ideas square measure contained at intervals the image.
You will get to integrate of these with React as we have a tendency to continue with the tutorial, however currently that you just have concisely learned a lot of regarding the Clarifai API, you'll be able to deep dive a lot of regarding it here.We have a tendency to be building during this article is analogous to the face detection box on a pop-up camera during a mobile.
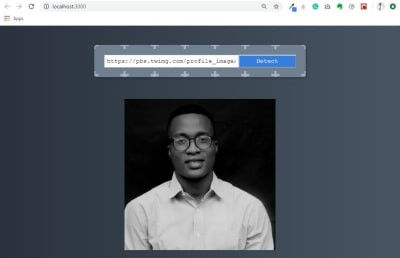
What we have a tendency to be building during this article is analogous to the face detection box on a pop-up camera during a mobile. The image bestowed below can provide a lot of clarification:

You can see a rectangular box detecting a human face. This is the kind of simple app we will be building with React.
Setting Development Environment
The first step is to make a replacement directory for your project and begin a replacement react project; you'll provides it any name of your selection. I will be able to be victimization the npm package manager for this project; however you'll use yarn counting on your selection.
Note: Node.js is required for this tutorial. If you don’t have it, go to the Node.js official website to download and install before continuing.
Open your terminal and create a new React project.
We will here use create-react-app that could be a comfy atmosphere for learning React and is that the best thanks to begin building a replacement single-page application to React. it's a world package that we might install from npm. It creates a starter project that contains webpack, babel and heaps of nice options.
/* install react app globally */
npm install -g create-react-app
/* create the app in your new directory */
create-react-app face-detect
/* move into your new react directory */
cd face-detect
/* start development sever */
npm start
Let us initially make a case for the code higher than. We tend to square measure mistreatment npm install -g create-react-app to put in the create-react-app package globally thus you'll use it in any of your comes. Produce-react-app face-detect can create the project atmosphere for you since it’s offered globally. After that, cd face-detect can move you into our project directory. npm begin can begin our development server. Currently we tend to square measure able to begin building our app.
You can open the project folder with any editor of your alternative. I exploit visual studio code. It’s a free IDE with loads of plugins to form your life easier, and it's offered for all major platforms. You’ll transfer it from the official web site.
At this time, you ought to have the subsequent folder structure.
FACE-DETECT TEMPLATE
├── node_modules
├── public
├── src
├── .gitignore
├── package-lock.json
├── package.json
├── README.mdNote: React provide us with a single page React app template, let us get rid of what we won’t be needing. First, delete the logo.svg file in src folder and replace the code you have in src/app.js to look like this.
import React, { Component } from "react";
import "./App.css";
class App extends Component {
render() {
return (
);
}
}
export default App;What we have a tendency to did was to clear the element by removing the emblem and different unnecessary code that we are going to not be creating use of. Currently replace your src/App.css with the tokenish CSS below:
.App {
text-align: center;
}
.center {
display: flex;
justify-content: center;
}We’ll be exploitation Tachyons for this project, it's a tool that permits you to form fast-loading, extremely legible, and 100% responsive interfaces with as very little CSS as potential.
You can install tachyons to the current project through npm:
# install tachyons into your project
npm install tacyons
After the installation has completely let us add the Tachyons into our project below at src/index.js file.
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
import * as serviceWorker from "./serviceWorker";
// add tachyons below into your project, note that its only the line of code you adding here
import "tachyons";
ReactDOM.render(<App />, document.getElementById("root"));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.register(); The code above isn’t different from what you had before, all we did was to add the import statement for tachyons.
So let us give our interface some styling at src/index.css file.
body {
margin: 0;
font-family: "Courier New", Courier, monospace;
-webkit-font-smoothing: antialiased;
-Moz-osx-font-smoothing: grayscale;
background: #485563; /* fallback for old browsers */
background: linear-gradient(
to right,
#29323c,
#485563
); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}
button {
cursor: pointer;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, "Courier New",
monospace;
}
In the code block higher than, I intercalary a background color and a indicator pointer to our page, at now we've got our interface setup, Let us get to start out making our parts within the next session.
Building Our React Components
In this project, we’ll have 2 parts, we've got a computer address input box to fetch pictures for North American nation from the net — ImageSearchForm, we’ll even have a picture part to show our image with a face detection box — FaceDetect. Allow us to begin building our parts below:
Create a replacement folder referred to as elements within the src directory. produce another 2 folders referred to as ImageSearchForm and FaceDetect within the src/Components then open ImageSearchForm folder and build 2 files as follow ImageSearchForm.js and ImageSearchForm.css.
Then open FaceDetect directory and build 2 files as follow FaceDetect.js and FaceDetect.css.
When you area unit through with of these steps your folder structure ought to appear as if this below in src/Components directory:
src/Components TEMPLATE
├── src
├── Components
├── FaceDetect
├── FaceDetect.css
├── FaceDetect.js
├── ImageSearchForm
├── ImageSearchForm.css
├── ImageSearchForm.jsAt now, we've got our parts folder structure, currently allow us to import them into our App part. Open your src/App.js folder and create it appear as if what I actually have below.
import React, { Component } from "react";
import "./App.css";
import ImageSearchForm from "./components/ImageSearchForm/ImageSearchForm";
// import FaceDetect from "./components/FaceDetect/FaceDetect";
class App extends Component {
render() {
return (
<div className="App">
<ImageSearchForm />
{/* <FaceDetect /> */}
</div>
);
}
}
export default App;In the code on top of, we tend to mounted our parts at lines ten and eleven, however if you notice FaceDetect is commented out as a result of we tend to don't seem to be engaged on it however until our next section and to avoid error within the code we'd like to feature a comment thereto.
We’ve additionally foreign our parts into our app. To start engaged on our ImageSearchForm file, open the ImageSearchForm.jsfile and allow us to produce our part below. This instance below is our ImageSearchForm part which can contain associate degree input kind and also the button.
import React from "react";
import "./ImageSearchForm.css";
// imagesearch form component
const ImageSearchForm = () => {
return (
<div className="ma5 to">
<div className="center">
<div className="form center pa4 br3 shadow-5">
<input className="f4 pa2 w-70 center" type="text" />
<button className="w-30 grow f4 link ph3 pv2 dib white bg-blue">
Detect
</button>
</div>
</div>
</div>
);
};
export default ImageSearchForm;
In the on top of line element, we've our input kind to fetch the image from the net and a find button to perform face detection action. I’m victimisation Tachyons CSS here that works like bootstrap; all you only need to decision is className. you'll realize a lot of details on their web site.
To vogue (style) our element, open the ImageSearchForm.css file. Currently let’s vogue the parts below:
.form {
width: 700px;
background: radial-gradient(
circle,
transparent 20%,
slategray 20%,
slategray 80%,
transparent 80%,
transparent
),
radial-gradient(
circle,
transparent 20%,
slategray 20%,
slategray 80%,
transparent 80%,
transparent
)
50px 50px,
linear-gradient(#a8b1bb 8px, transparent 8px) 0 -4px,
linear-gradient(90deg, #a8b1bb 8px, transparent 8px) -4px 0;
background-color: slategray;
background-size: 100px 100px, 100px 100px, 50px 50px, 50px 50px;
}The CSS vogue property may be a CSS pattern for our kind background simply to convey it a gorgeous style. You'll be able to generate the CSS pattern of your selection here and use it to exchange it with.
Open your terminal once more to run your application.
/* To start development server again */
npm startWe have our ImageSearchForm component display in the image below.

Now we have our application running with our first components.
Image Recognition by API
It’s time to make some functionalities wherever we tend to enter a picture URL, press notice and a picture seem with a face detection box if a face exists within the image. Before that allow setup our Clarifai account to be able to integrate the API into our app.
How To Setup Clarifai Account
This API makes it potential to utilize its machine learning app or services. For this tutorial, we are going to be creating use of the tier that’s out there at no cost to developers with 5000, operations per month.
You'll be able to browse a lot of here and sign on, once sign up it'll take you to your account dashboard click on my 1st application or produce associate application to induce your API-key that we are going to be victimization during this app as we have a tendency to progress.
Note: You cannot use mine, you have to get yours.

This is however your dashboard on top of ought to look. Your API key there provides you with access to Clarifai services. The arrow below the image points to a duplicate icon to repeat your API key.
If you move to Clarifai model you'll see that they use machine learning to coach what's referred to as models, they train a pc by giving it several footage, you'll additionally produce your own model and teach it along with your own pictures and ideas.
However here we might be creating use of their Face Detection model. The Face detection model encompasses a predict API we are able to create a decision to (read a lot of within the documentation here.
So let’s install the clarifai package below.
Open your terminal and run this code:
/* Install the client from npm */
npm install clarifai
When you are done installing clarifai, we need to import the package into our app with the above installation we learned earlier.
However, we want to make practicality in our input search-box to sight what the user enters. we want a state worth in order that our app is aware of what the user entered, remembers it, and updates it anytime it gets changes.
You need to possess your API key from Clarifai and should have additionally put in clarifai through npm.
The example below shows however we tend to import clarifai into the app and additionally implement our API key.
Note that (as a user) you have got to fetch any clear image universal resource locator from the online and paste it within the input field; that universal resource locator can the state worth of imageUrl below.
import React, { Component } from "react";
// Import Clarifai into our App
import Clarifai from "clarifai";
import ImageSearchForm from "./components/ImageSearchForm/ImageSearchForm";
// Uncomment FaceDetect Component
import FaceDetect from "./components/FaceDetect/FaceDetect";
import "./App.css";
// You need to add your own API key here from Clarifai.
const app = new Clarifai.App({
apiKey: "ADD YOUR API KEY HERE",
});
class App extends Component {
// Create the State for input and the fectch image
constructor() {
super();
this.state = {
input: "",
imageUrl: "",
};
}
// setState for our input with onInputChange function
onInputChange = (event) => {
this.setState({ input: event.target.value });
};
// Perform a function when submitting with onSubmit
onSubmit = () => {
// set imageUrl state
this.setState({ imageUrl: this.state.input });
app.models.predict(Clarifai.FACE_DETECT_MODEL, this.state.input).then(
function (response) {
// response data fetch from FACE_DETECT_MODEL
console.log(response);
/* data needed from the response data from clarifai API,
note we are just comparing the two for better understanding
would to delete the above console*/
console.log(
response.outputs[0].data.regions[0].region_info.bounding_box
);
},
function (err) {
// there was an error
}
);
};
render() {
return (
<div className="App">
// update your component with their state
<ImageSearchForm
onInputChange={this.onInputChange}
onSubmit={this.onSubmit}
/>
// uncomment your face detect app and update with imageUrl state
<FaceDetect imageUrl={this.state.imageUrl} />
</div>
);
}
}
export default App;In the on top of code block, we have a tendency to foreign clarifai so we are able to have access to Clarifai services and conjointly add our API key.
We have a tendency to use state to manage the worth of input and therefore the imageUrl. We've associate degree onSubmit operate that gets referred to as once the discover button is clicked, and that we set the state of imageUrl and conjointly fetch image with Clarifai FACE discover MODEL that returns a response information or a slip-up.
For now, we have a tendency to’re work the information we get from the API to the console; we’ll use that within the future once deciding the face discover model.
For now, there'll be a slip-up in your terminal as a result of we want to update the ImageSearchForm and FaceDetect elements files. Update the ImageSearchForm.js file with the code below:
For now, we’re logging the data we get from the API to the console; we’ll use that in the future when determining the face detect model.
For now, there will be an error in your terminal because we need to update the ImageSearchForm and FaceDetect Components files.
Update the ImageSearchForm.js file with the code below:
import React from "react";
import "./ImageSearchForm.css";
// update the component with their parameter
const ImageSearchForm = ({ onInputChange, onSubmit }) => {
return (
<div className="ma5 mto">
<div className="center">
<div className="form center pa4 br3 shadow-5">
<input
className="f4 pa2 w-70 center"
type="text"
onChange={onInputChange} // add an onChange to monitor input state
/>
<button
className="w-30 grow f4 link ph3 pv2 dib white bg-blue"
onClick={onSubmit} // add onClick function to perform task
>
Detect
</button>
</div>
</div>
</div>
);
};
export default ImageSearchForm;
In the above code block, we passed onInputChange from props as a function to be called when an onChange event happens on the input field, we’re doing the same with onSubmit function we tie to the onClick event.
Now let us create our FaceDetect component that we uncommented in src/App.js above. Open FaceDetect.js file and input the code below:
In the example below, we created the FaceDetect component to pass the props imageUrl.
import React from "react";
// Pass imageUrl to FaceDetect component
const FaceDetect = ({ imageUrl }) => {
return (
# This div is the container that is holding our fetch image and the face detect box
<div className="center ma">
<div className="absolute mt2">
# we set our image SRC to the url of the fetch image
<img alt="" src={imageUrl} width="500px" heigh="auto" />
</div>
</div>
);
};
export default FaceDetect;This part can show the image we've got been able to confirm as a results of the response we’ll get from the API. this is often why we tend to ar passing the imageUrl right down to the part as props, that we tend to then set because the src of the img tag.
Now we tend to each have our ImageSearchForm part and FaceDetect elements are operating. The Clarifai FACE_DETECT_MODEL has detected the position of the face within the image with their model and provided U.S. with knowledge however not a box that you just will sign up the console.

Now our FaceDetect part is functioning and Clarifai Model is functioning whereas winning a picture from the address we have a tendency to input within the ImageSearchForm part.
However, to envision the info response Clarifai provided for US to annotate our result and also the section of information we might be needing from the response if you keep in mind we have a tendency to created 2 console.log in App.js file.
So let’s open the console to envision the response like mine below:

The first console.log statement which you can see above is the response data from Clarifai FACE_DETECT_MODEL made available for us if successful, while the second console.log is the data we are making use of in order to detect the face using the data.region.region_info.bounding_box. At the second console.log, bounding_box data are:
bottom_row: 0.52811456
left_col: 0.29458505
right_col: 0.6106333
top_row: 0.10079138
At now the Clarifai FACE_DETECT_MODEL has detected the position of face within the image with their model and provided us with an information however not a box, it ours to try and do a touch little bit of science and calculation to show the box or something we wish to try and do with the information in our application. Thus let me justify the information on top of,
bottom_row: 0.52811456
This indicates our face detection box start at 52% of the image height from the bottom.
left_col: 0.29458505
This indicates our face detection box start at 29% of the image width from the left.right_col: 0.6106333
This indicates our face detection box start at 61% of the image width from the right.
top_row: 0.10079138
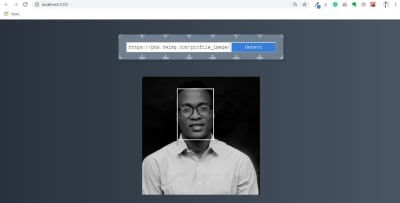
This indicates our face detection box start at 10% of the image height from the top.If you're taking a glance at our app inter-phase higher than, you'll see that the model is correct to find the bounding_box from the face within the image.
However, it left us to put in writing a perform to form the box we tend toll as together with} styling which will show a box from earlier data on what we square measure building supported their response information provided for us from the API. Thus let’s implement that within the next section.
Creating a Face Detection Box
This is the ultimate section of our internet app wherever we tend to get our biometric authentication to figure totally by calculative the face location of any image fetch from the online with Clarifai FACE_DETECT_MODEL and so show a facial box. Let open our src/App.js file and embody the code below:
In the example below, we tend to created a calculateFaceLocation perform with a bit little bit of mathematics with the response information from Clarifai and so calculate the coordinate of the face to the image breadth and height in order that we are able to provides it a method to show a face box.
import React, { Component } from "react";
import Clarifai from "clarifai";
import ImageSearchForm from "./components/ImageSearchForm/ImageSearchForm";
import FaceDetect from "./components/FaceDetect/FaceDetect";
import "./App.css";
// You need to add your own API key here from Clarifai.
const app = new Clarifai.App({
apiKey: "ADD YOUR API KEY HERE",
});
class App extends Component {
constructor() {
super();
this.state = {
input: "",
imageUrl: "",
box: {}, # a new object state that hold the bounding_box value
};
}
// this function calculate the facedetect location in the image
calculateFaceLocation = (data) => {
const clarifaiFace =
data.outputs[0].data.regions[0].region_info.bounding_box;
const image = document.getElementById("inputimage");
const width = Number(image.width);
const height = Number(image.height);
return {
leftCol: clarifaiFace.left_col * width,
topRow: clarifaiFace.top_row * height,
rightCol: width - clarifaiFace.right_col * width,
bottomRow: height - clarifaiFace.bottom_row * height,
};
};
/* this function display the face-detect box base on the state values */
displayFaceBox = (box) => {
this.setState({ box: box });
};
onInputChange = (event) => {
this.setState({ input: event.target.value });
};
onSubmit = () => {
this.setState({ imageUrl: this.state.input });
app.models
.predict(Clarifai.FACE_DETECT_MODEL, this.state.input)
.then((response) =>
# calculateFaceLocation function pass to displaybox as is parameter
this.displayFaceBox(this.calculateFaceLocation(response))
)
// if error exist console.log error
.catch((err) => console.log(err));
};
render() {
return (
<div className="App">
<ImageSearchForm
onInputChange={this.onInputChange}
onSubmit={this.onSubmit}
/>
// box state pass to facedetect component
<FaceDetect box={this.state.box} imageUrl={this.state.imageUrl} />
</div>
);
}
}
export default App;The first thing we did here was to create another state value called box which is an empty object that contains the response values that we received. The next thing we did was to create a function called calculateFaceLocation which will receive the response we get from the API when we call it in the onSubmit method.
Inside the calculateFaceLocation method, we assign image to the element object we get from calling document.getElementById("inputimage") which we use to perform some calculation.
Left ColclarifaiFace.left_col is the % of the width multiply with the width of the image then we would get the actual width of the image and where the left_col should be
topRow clarifaiFace.top_row is the % of the height multiply with the height of the image then we would get the actual height of the image and where the top_row should be.
rightCol This subtracts the width from (clarifaiFace.right_col width) to know where the right_Col should be.
bottomRow This subtract the height from (clarifaiFace.right_col height) to know where the bottom_Row should be.
In the displayFaceBox method, we update the state of box value to the data we get from calling calculateFaceLocation.
We need to update our FaceDetect component, to do that open FaceDetect.js file and add the following update to it.
import React from "react";
// add css to style the facebox
import "./FaceDetect.css";
// pass the box state to the component
const FaceDetect = ({ imageUrl, box }) => {
return (
<div className="center ma">
<div className="absolute mt2">
/* insert an id to be able to manipulate the image in the DOM */
<img id="inputimage" alt="" src={imageUrl} width="500px" heigh="auto" />
//this is the div displaying the faceDetect box base on the bounding box value
<div
className="bounding-box"
// styling that makes the box visible base on the return value
style={{
top: box.topRow,
right: box.rightCol,
bottom: box.bottomRow,
left: box.leftCol,
}}
></div>
</div>
</div>
);
};
export default FaceDetect;In order to show the box around the face, we pass down box object from the parent component into the FaceDetect component which we can then use to style the img tag.
We imported a CSS we have not yet created, open FaceDetect.css and add the following style:
.bounding-box {
Position: absolute;
box-shadow: 0 0 0 3px #fff inset;
display: flex;
flex-wrap: wrap;
justify-content: center;
cursor: pointer;
}Note the style and our final output below, you could see we set our box-shadow color to be white and display flex.
At this point, your final output should look like this below. In the output below, we now have our face detection working with a face box to display and a border style color of white.

Let try another image below:

Conclusion
I hope you enjoyed working through this tutorial. We’ve learned how to build a face recognition app that can be integrated into our future project with more functionality, you also learn how to use an amazing machine learning API with react.
You can always read more on Clarifai API from the references below. If you have any questions, you can leave them in the comments section and I’ll be happy to answer every single one and work you through any issues.
We will be happy to answer your questions on designing, developing, and deploying comprehensive enterprise web, mobile apps and customized software solutions that best fit your organization needs.
As a reputed Software Solutions Developer we have expertise in providing dedicated
remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to get in touch with us!


Comments